Tuần trước đã thấy Sự kiện Tiên phong AR thường niên lần thứ hai của Zappar. Sự kiện kéo dài hai ngày bắt đầu vào năm ngoái kỷ niệm 10 năm thành lập công ty WebXR nhưng vẫn tiếp tục như một phần hội nghị thượng đỉnh ngành và một phần giới thiệu sản phẩm của công ty. Chúng tôi không thể xem tất cả các phiên, nhưng chúng tôi có một số điểm nổi bật.
"Mọi người đều được mời"
“Thật tuyệt vời khi được trở lại và thật tuyệt vời khi được chứng kiến mức độ tương tác với sự kiện này một lần nữa,” Giám đốc điều hành và đồng sáng lập Zappar, Caspar Thykier, đã nói trong bài phát biểu chào mừng vào sáng ngày đầu tiên. “Mọi người đều được mời vì đây là sứ mệnh tiếp tục của chúng tôi nhằm dân chủ hóa AR. . . . Đây là cơ hội để cống hiến cho cộng đồng AR.”
Mặc dù có một số cuộc thảo luận thú vị, một số cuộc trò chuyện hấp dẫn nhất đối với Zappar và có thể là cộng đồng là bản cập nhật cho dòng thời gian Zapbox, thông báo về một công cụ dành cho nhà phát triển chưa được đặt tên và nhiều thông tin khác về Zapvision.
Zapbox: Thực tế hỗn hợp cho mọi người
Zappar bắt đầu phát triển tai nghe MR lấy cảm hứng từ Google Cardboard vào năm 2016. Với sự tinh tế bổ sung của Zappar, bộ chuyển đổi điện thoại di động cũng đi kèm với “bộ điều khiển” có thể in được, thực sự chỉ cho phép theo dõi bàn tay dựa trên hình ảnh.
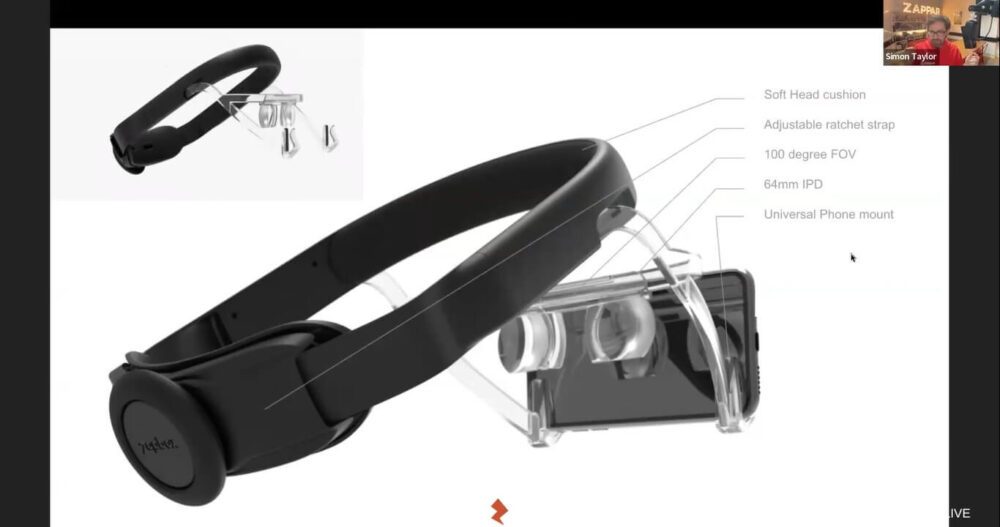
Tuy vậy, một phiên bản mạnh mẽ hơn đã xuất hiện trên Kickstarter bốn năm sau. Zapbox mới và cải tiến sẽ đi kèm với các bộ phận bằng nhựa, bao gồm tai nghe kiểu quầng sáng và bộ chuyển đổi ống kính mắt cá để tăng trường nhìn của thiết bị di động. Sau khi vượt qua Kickstarter, tai nghe đã được đặt hàng trước tại sự kiện AR Pioneers năm ngoái.

sự kiện năm nay đã thấy các bản cập nhật về thiết kế và lộ trình của Zapbox, cũng như các bản demo đầu tiên về việc sử dụng trong ứng dụng. Cập nhật phần cứng lớn nhất là bộ điều khiển không còn là bộ theo dõi thụ động nữa. Đúng hơn là họ có mô hình đầu vào theo mô hình của nhiệm vụ mục tiêu 2 để khuyến khích chuyển nội dung. Bản cập nhật trong tương lai cũng có thể cho phép Zapbox phát nội dung PCVR phát trực tuyến.
Chúng tôi cũng đã thấy lối chơi đầu tiên trong tai nghe: trò chơi bida AR nhiều người chơi. Bài thuyết trình bao gồm cảnh hai nhà thiết kế sản phẩm Zappar chơi trò chơi cùng nhau trong khi một người ở London và một người ở Scotland. Hơn nữa, một người chơi trên AR di động của Zapbox và một người chơi trên Nhiệm vụ 2 thông qua tính năng chuyển tiếp.

Hơn nữa, chúng tôi có mục tiêu phát hành cho những người mua đã bỏ lỡ Kickstarter và đặt hàng trước. Dự kiến Zapbox sẽ được bán vào đầu năm tới với giá 80 USD.
Thế hệ tiếp theo của công cụ sáng tạo AR
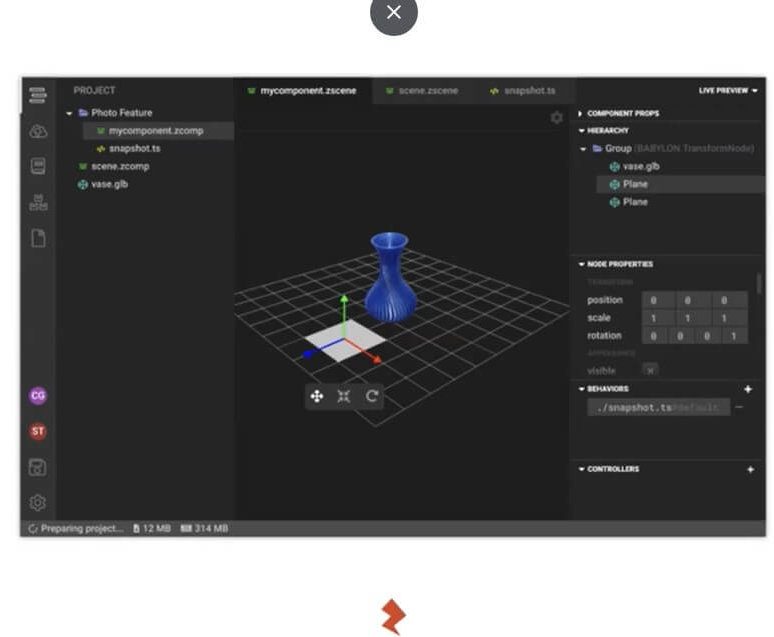
Thông báo quan trọng khác cho sự kiện này là việc ra mắt phần mềm cung cấp XR của Zappar. Cho đến nay, đó là studio sáng tạo đầy đủ cũng như SDK để xuất bản trên web – cả hai đều thắng Auggies mùa xuân này ở Santa Clara. Việc cố gắng tận dụng tối đa cả hai công cụ này trong một gói duy nhất sẽ dẫn đến “StudioTNG”.
Ở đây, “TNG” là viết tắt của “thế hệ tiếp theo”. Đó là một tựa game đang hoạt động và dự án sẽ không đi vào giai đoạn thử nghiệm cho đến đầu năm sau. Công cụ dựa trên trình duyệt để xây dựng nội dung 3D cho trải nghiệm Web3D, AR, MR và VR mang đến một số công cụ mạnh mẽ bao gồm:
- Ánh sáng dựa trên vật lý và bóng động;
- Trình đổ bóng tùy chỉnh;
- hỗ trợ glTF;
- Hỗ trợ công cụ kết xuất có thể cấu hình đầy đủ;
- Tải nóng các bản xem trước trực tiếp cục bộ và từ xa;
- Hợp tác thời gian thực;
- Công cụ "hoạt hình hạng nhất".

Cập nhật cho bộ công cụ Zappar hiện có
Ít nhất, trong tương lai gần, các công cụ soạn thảo quen thuộc hơn của Zappar vẫn là lựa chọn phù hợp. Và trong khi chờ đợi Thế hệ tiếp theo, chúng tôi nhận được một số cập nhật cho các nền tảng này.
Trước hết, Zappar hiện hỗ trợ các mục tiêu có bề mặt cong. Mặc dù một số trải nghiệm AR hoàn toàn không còn yêu cầu mục tiêu nữa, nhưng đôi khi việc phóng từ mục tiêu lại là một cách tốt. Và cho đến nay, những mục tiêu đó cần phải ổn định. Giờ đây, chúng có thể được uốn cong - chẳng hạn như trên cốc, lon, v.v. Nó có thể không gây hứng thú cho tất cả độc giả, nhưng tôi đảm bảo rằng một số người sẽ rất vui mừng về sự phát triển này.
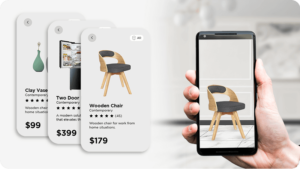
Tiếp theo, các nhà xây dựng Zappar hiện có thể nhúng các sản phẩm AR và 3D trực tiếp vào trang web của họ. Điều này cho phép người dùng tương tác với các mô hình 3D trên máy tính để bàn hoặc khi họ không thể sử dụng AR trên thiết bị di động vì bất cứ lý do gì. Điều này bao gồm việc khám phá các mô hình sản phẩm, bộ cấu hình và các tùy chọn khác để đào tạo về sản phẩm.
Zapvision
Unilever dẫn đầu Sarah Masters và Mark Hewitt đã nói chuyện với Thykier về việc hợp tác với Zapvision, một công cụ Zappar sử dụng mã QR nâng cao và thị giác máy tính để cung cấp thông tin sản phẩm có thể truy cập được cho những người có khuyết tật suy giảm thị lực. Một dự án liên phòng ban trong Uniliver đang nỗ lực triển khai Zapvision trên bao bì sản phẩm của họ.

“Cả Mark và tôi đều không phải là chuyên gia về khả năng tiếp cận,” Thạc sĩ nói. “Thông qua dự án gói kết nối, mọi người bắt đầu bàn luận về những điều lẽ ra không thể làm việc cùng nhau.”
“Gói được kết nối” hoặc “bao bì được kết nối” là động thái hướng tới việc sử dụng hình ảnh trên bao bì để đưa người tiêu dùng đến với thông tin và trải nghiệm được lưu trữ trực tuyến, thường thông qua mã QR hoặc các mục tiêu hình ảnh khác. Một trong những lý do khiến Zapvision có nhiều hứa hẹn là vì nó không có nhiều không gian trên một gói hơn mã QR thông thường mà nhiều nhà đóng gói đã sử dụng.
“Giải pháp mà các bạn nghĩ ra tại Zappar thực sự đã giúp chúng tôi giải quyết một số thách thức kinh doanh của mình,” Hewitt nói. “Hy vọng rằng đến Quý 1, chúng tôi sẽ ở vị trí mà – theo quan điểm của Unilever – chúng tôi có thể bắt đầu quảng bá điều này.”
Zapvision, bắt đầu ra đời như một tai nạn thử nghiệm mà các nhà phát triển nhận ra rằng họ có thể sử dụng nó mãi mãi, là một dự án tâm huyết với Unilever cũng như trong Zappar. Thykier đặc biệt vui mừng khi thấy nó tiến về phía trước.
“Đây chính là lúc mà sức mạnh của một thương hiệu như Unilever có thể mang lại rất nhiều lợi ích. . . đây là sức mạnh của các thương hiệu để tiến về phía trước,” Thykier nói. “Chúng tôi thực sự muốn đạt đến điểm mà tất cả các thương hiệu [hàng tiêu dùng đóng gói] đang tự hỏi tại sao họ không làm điều này.”
Bài học kinh nghiệm
Không phải mọi thứ ở AR Pioneers đều hướng tới những điều sẽ xảy ra vào năm tới. Sự kiện này cũng có một số cuộc thảo luận nhóm về cách các công ty và cá nhân đang sử dụng AR.
Một điểm thảo luận xu hướng là người dùng vẫn cần được cho biết lý do nên mở một trải nghiệm, nếu không nhiều người sẽ bỏ qua các trình khởi chạy trải nghiệm như mục tiêu đóng gói được kết nối.
“Khi mời người tiêu dùng tham gia trải nghiệm, chúng tôi phải cho họ biết họ đang làm gì,” Gabriela Coroa, Trưởng phòng thí nghiệm trải nghiệm người tiêu dùng tại Pernod Ricard.
Hơn nữa, các công ty vẫn thiếu các số liệu có ý nghĩa để theo dõi xem trải nghiệm XR có “thành công” từ góc độ kinh doanh hay không.
“Làm cách nào để biết rằng người dùng ở đó trong 15 phút sẽ ảnh hưởng đến doanh số bán hàng của tôi?” Ares Subira, chuyên gia công nghệ AR/VR và Giám đốc sản phẩm AR/VR tại Nestlé.
Quan điểm này cũng được nêu ra bởi Rikard Wikander, Giám đốc Trải nghiệm Khách hàng Toàn cầu, Kidswear, tại H & M.
“Chúng tôi muốn tạo ra một trải nghiệm chứ không chỉ là giao dịch mọi lúc,” Wikander nói. “AR vẫn không dễ để giải thích cho những bên liên quan chưa từng nhìn thấy nó.”
Các bên liên quan cũng nên hiểu rằng XR vẫn là trải nghiệm học hỏi đối với nhiều người và điều đó không sao cả. Các công ty có thể giữ các hoạt động của mình tương đối nhỏ và nhớ rằng họ có thể tái sử dụng tài sản và thực hiện các dự án cùng nhau thay vì tạo ra một loạt trải nghiệm một lần có thể tốn kém.
“Đối với tôi, những người thành công là những người đã nhúng chân vào vực thẳm ở nhiều nơi khác nhau và rút ra được bài học từ những gì đã xảy ra” Fadi Chehimi, Trưởng nhóm Công nghệ Metaverse dành cho Người tiêu dùng Toàn cầu của Accenture, cho biết. “Bạn có thể làm việc với thị trường tiêu dùng và không bán cho người tiêu dùng.”
Gặp bạn năm sau
Theo con số, sự kiện kéo dài hai ngày này kéo dài 28 phiên với 45 diễn giả và hơn một nghìn giờ nội dung được hơn một nghìn người tham dự ảo xem. Vì vậy, vâng, công ty đang có kế hoạch tổ chức hội nghị trở lại vào năm tới.
Nếu bạn bỏ lỡ sự kiện năm nay và muốn theo kịp, đừng lo – các bản ghi âm sẽ có trên trang web Zappar trong vài ngày tới.
- Bài AR
- AR / VR
- Sự kiện AR / VR
- Augmented Reality
- blockchain
- hội nghị blockchain ar
- hội nghị blockchain vr
- thiên tài
- hội nghị tiền điện tử
- hội nghị tiền điện tử vr
- sự kiện
- thực tế mở rộng
- đặc sắc
- Metaverse
- thực tế hỗn hợp
- tin tức
- oculus
- trò chơi oculus
- OPPO
- plato
- Plato ai
- Thông tin dữ liệu Plato
- PlatoDữ liệu
- Platogaming
- học robot
- y học từ xa
- công ty y tế từ xa
- thực tế ảo
- trò chơi thực tế ảo
- trò chơi thực tế ảo
- vr
- zappar
- zephyrnet