Machine learning (ML) teams need the flexibility to choose their integrated development environment (IDE) when working on a project. It allows you to have a productive developer experience and innovate at speed. You may even use multiple IDEs within a project. Amazon SageMaker lets ML teams choose to work from fully managed, cloud-based environments within Amazon SageMaker Studio, SageMaker Notebook Instances, or from your local machine using mod local.
SageMaker provides a one-click experience to Jupyter and RStudio to build, train, debug, deploy, and monitor ML models. In this post, we will also share a soluţie pentru gazduire server de coduri pe SageMaker.
With code-server, users can run Codul VS on remote machines and access it in a web browser. For ML teams, hosting code-server on SageMaker provides minimal changes to a local development experience, and allows you to code from anywhere, on scalable cloud compute. With VS Code, you can also use built-in Conda environments with AWS-optimized TensorFlow and PyTorch, managed Git repositories, local mode, and other features provided by SageMaker to speed up your delivery. For IT admins, it allows you to standardize and expedite the provisioning of managed, secure IDEs in the cloud, to quickly onboard and enable ML teams in their projects.
Prezentare generală a soluțiilor
In this post, we cover installation for both Studio environments (Option A), and notebook instances (Option B). For each option, we walk through a manual installation process that ML teams can run in their environment, and an automated installation that IT admins can set up for them via the Interfața liniei de comandă AWS (CLI AWS).
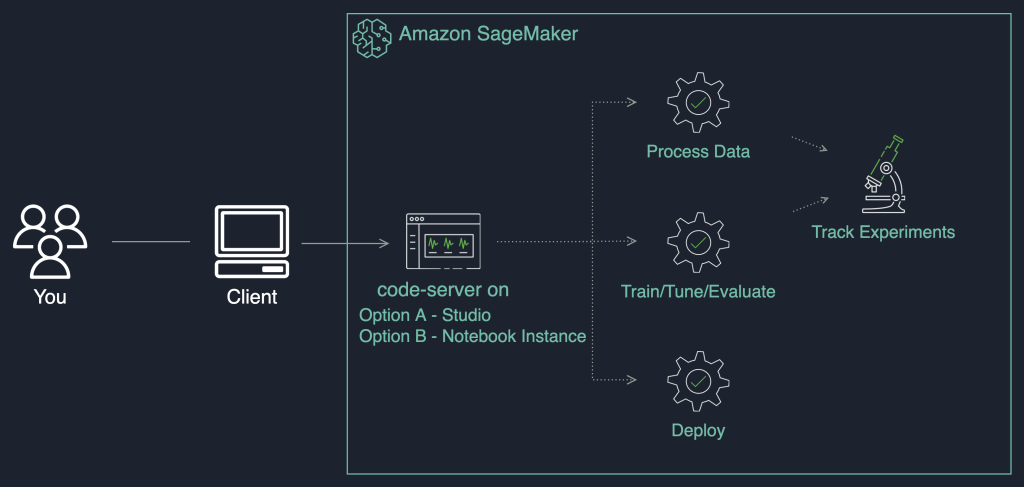
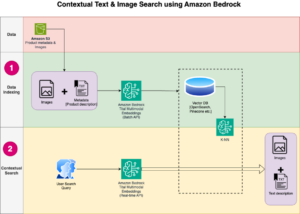
The following diagram illustrates the architecture overview for hosting code-server on SageMaker.
Our solution speeds up the install and setup of code-server in your environment. It works for both JupyterLab 3 (recommended) and JupyterLab 1 that run within Studio and SageMaker notebook instances. It is made of shell scripts that do the following based on the option.
For Studio (Option A), the shell script does the following:
For SageMaker notebook instances (Option B), the shell script does the following:
- Installs code-server.
- Adds a code-server shortcut on the Jupyter notebook file menu and JupyterLab launcher for fast access to the IDE.
- Creates a dedicated Conda environment for managing dependencies.
- Instalează Piton și Docher extensions on the IDE.
In the following sections, we walk through the solution install process for Option A and Option B. Make sure you have access to Studio or a notebook instance.
Option A: Host code-server on Studio
To host code-server on Studio, complete the following steps:
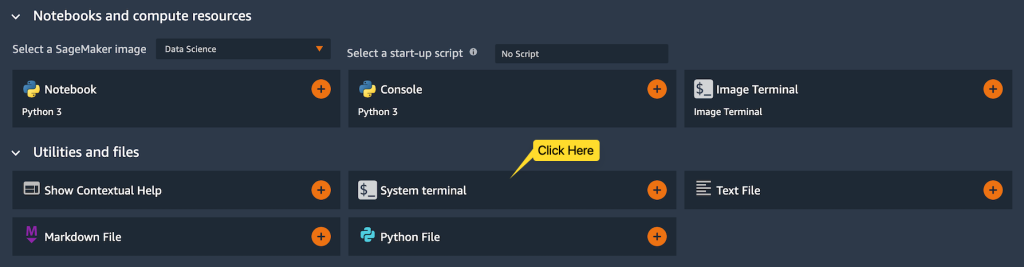
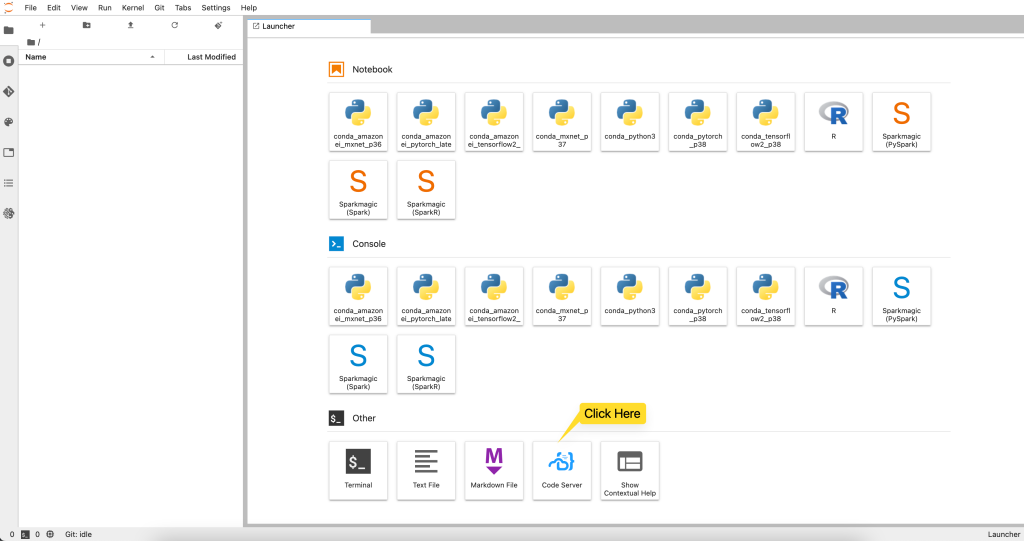
- Alege Terminal de sistem in your Studio launcher.

- To install the code-server solution, run the following commands in your system terminal:
The commands should take a few seconds to complete.
- Reload the browser page, where you can see a Code Server button in your Studio launcher.

- Alege Code Server to open a new browser tab, allowing you to access code-server from your browser.
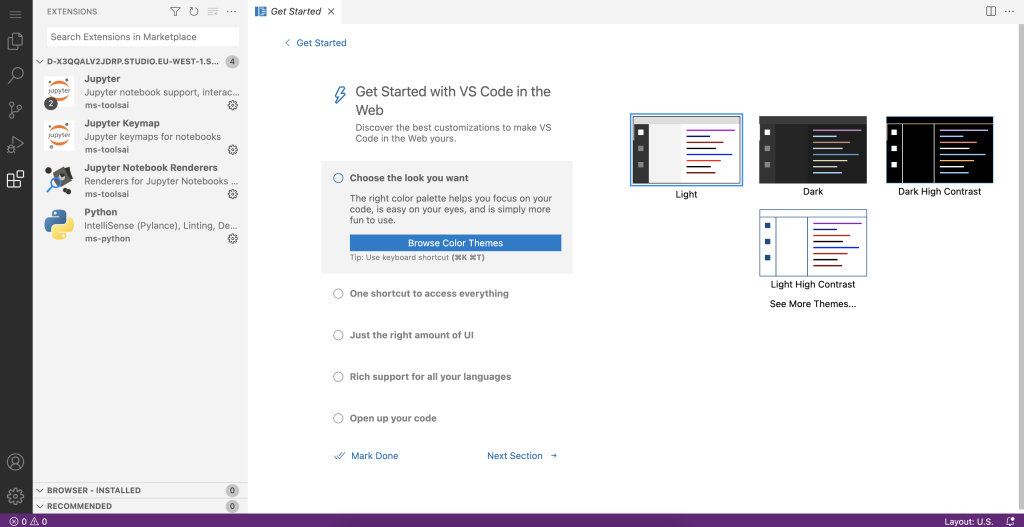
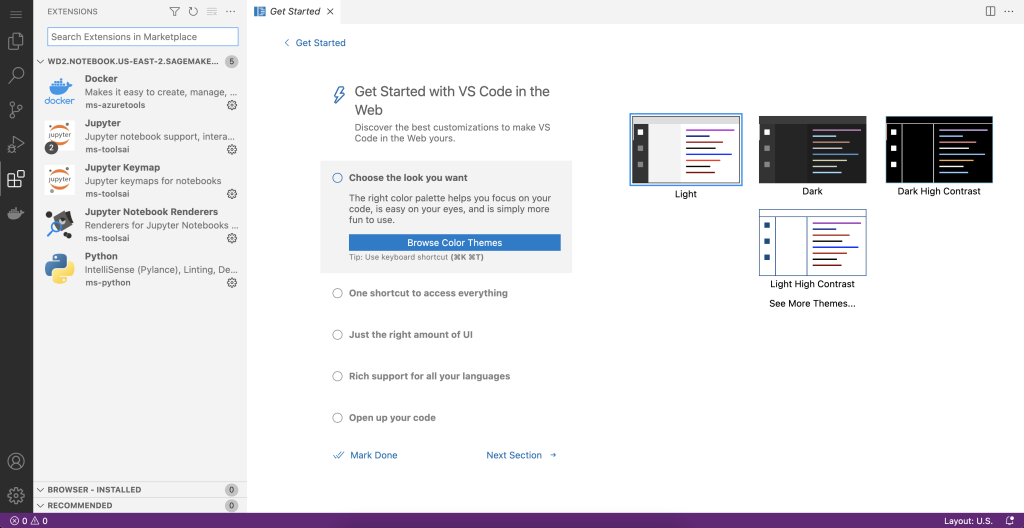
The Python extension is already installed, and you can get to work in your ML project.
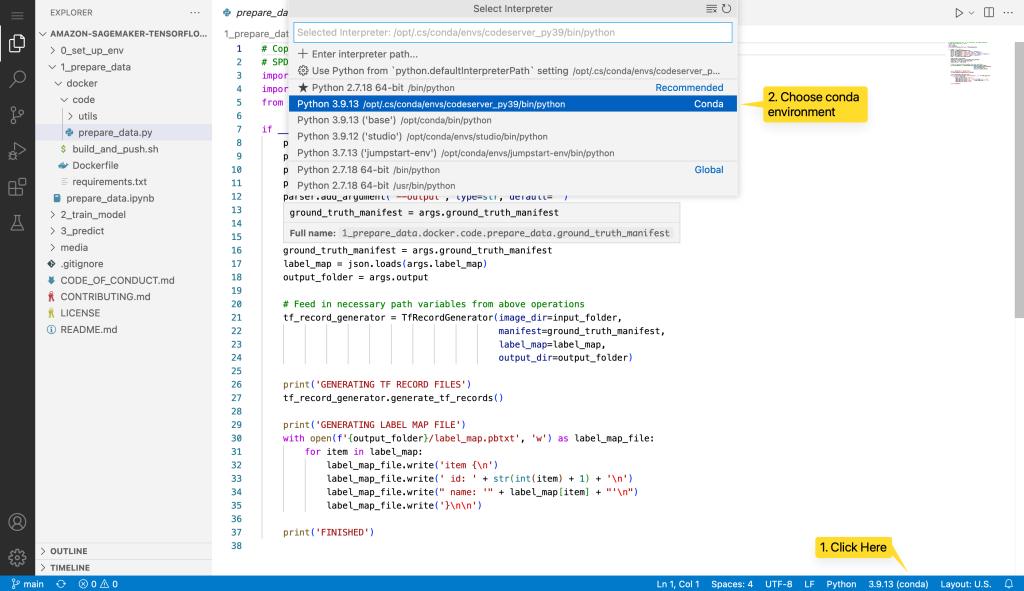
You can open your project folder in VS Code and select the pre-built Conda environment to run your Python scripts.

Automate the code-server install for users in a Studio domain
As an IT admin, you can automate the installation for Studio users by using a configurația ciclului de viață. It can be done for all users’ profiles under a Studio domain or for specific ones. See Personalizați Amazon SageMaker Studio folosind Configurații ciclului de viață pentru mai multe detalii.
For this post, we create a lifecycle configuration from the install-codeserver script, and attach it to an existing Studio domain. The install is done for all the user profiles in the domain.
From a terminal configured with the AWS CLI and appropriate permissions, run the following commands:
After Jupyter Server restarts, the Code Server button appears in your Studio launcher.
Option B: Host code-server on a SageMaker notebook instance
To host code-server on a SageMaker notebook instance, complete the following steps:
- Launch a terminal via Jupyter or JupyterLab for your notebook instance.
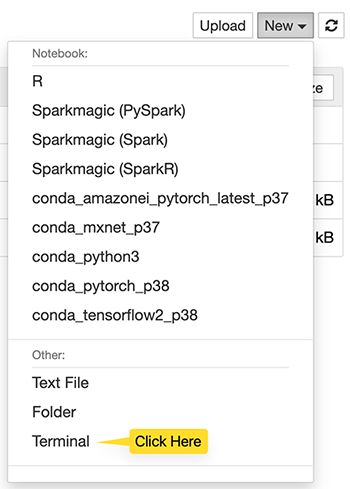
If you use Jupyter, choose Terminal pe Nou meniu.
- To install the code-server solution, run the following commands in your terminal:
The code-server and extensions installations are persistent on the notebook instance. However, if you stop or restart the instance, you need to run the following command to reconfigure code-server:
sudo ./setup-codeserver.shThe commands should take a few seconds to run. You can close the terminal tab when you see the following.

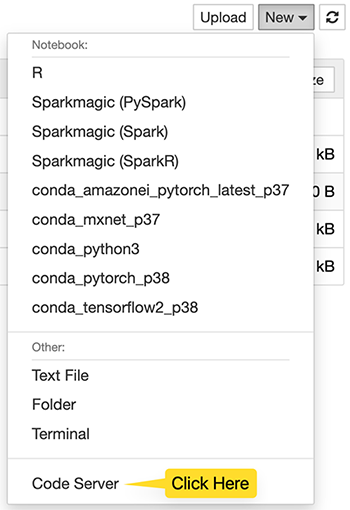
- Now reload the Jupyter page and check the Nou din nou meniul.
Code Server option should now be available.
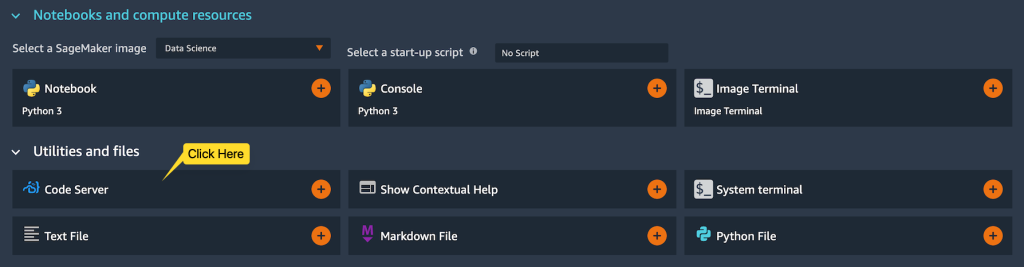
You can also launch code-server from JupyterLab using a dedicated launcher button, as shown in the following screenshot.

Alegere Code Server will open a new browser tab, allowing you to access code-server from your browser. The Python and Docker extensions are already installed, and you can get to work in your ML project.

Automate the code-server install on a notebook instance
As an IT admin, you can automate the code-server install with a configurația ciclului de viață running on instance creation, and automate the setup with one running on instance start.
Here, we create an example notebook instance and lifecycle configuration using the AWS CLI. on-create config runs install-codeserver, și on-start ruleaza setup-codeserver.
From a terminal configured with the AWS CLI and appropriate permissions, run the following commands:
The code-server install is now automated for the notebook instance.
Concluzie
cu server de coduri hosted on SageMaker, ML teams can run VS Code on scalable cloud compute, code from anywhere, and speed up their ML project delivery. For IT admins, it allows them to standardize and expedite the provisioning of managed, secure IDEs in the cloud, to quickly onboard and enable ML teams in their projects.
In this post, we shared a solution you can use to quickly install code-server on both Studio and notebook instances. We shared a manual installation process that ML teams can run on their own, and an automated installation that IT admins can set up for them.
To go further in your learnings, visit AWSome SageMaker on GitHub to find all the relevant and up-to-date resources needed for working with SageMaker.
Despre Autori
 Giuseppe Angelo Porcelli este arhitect principal de soluții de specialitate în învățare automată pentru Amazon Web Services. Cu câțiva ani în domeniul ingineriei software cu un fundal ML, el lucrează cu clienți de orice dimensiune pentru a înțelege în profunzime nevoile lor de afaceri și tehnice și pentru a proiecta soluții AI și de învățare automată care folosesc cel mai bine AWS Cloud și stiva Amazon Machine Learning. El a lucrat la proiecte în diferite domenii, inclusiv MLOps, Computer Vision, NLP și implicând un set larg de servicii AWS. În timpul liber lui Giuseppe îi place să joace fotbal.
Giuseppe Angelo Porcelli este arhitect principal de soluții de specialitate în învățare automată pentru Amazon Web Services. Cu câțiva ani în domeniul ingineriei software cu un fundal ML, el lucrează cu clienți de orice dimensiune pentru a înțelege în profunzime nevoile lor de afaceri și tehnice și pentru a proiecta soluții AI și de învățare automată care folosesc cel mai bine AWS Cloud și stiva Amazon Machine Learning. El a lucrat la proiecte în diferite domenii, inclusiv MLOps, Computer Vision, NLP și implicând un set larg de servicii AWS. În timpul liber lui Giuseppe îi place să joace fotbal.
 Sofian Hamiti este un specialist în AI / ML soluție arhitect la AWS. El îi ajută pe clienții din toate industriile să-și accelereze călătoria AI / ML, ajutându-i să construiască și să pună în funcțiune soluții de învățare automată end-to-end.
Sofian Hamiti este un specialist în AI / ML soluție arhitect la AWS. El îi ajută pe clienții din toate industriile să-și accelereze călătoria AI / ML, ajutându-i să construiască și să pună în funcțiune soluții de învățare automată end-to-end.
 Eric Pena is a Senior Technical Product Manager in the AWS Artificial Intelligence Platforms team, working on Amazon SageMaker Interactive Machine Learning. He currently focuses on IDE integrations on SageMaker Studio . He holds an MBA degree from MIT Sloan and outside of work enjoys playing basketball and football.
Eric Pena is a Senior Technical Product Manager in the AWS Artificial Intelligence Platforms team, working on Amazon SageMaker Interactive Machine Learning. He currently focuses on IDE integrations on SageMaker Studio . He holds an MBA degree from MIT Sloan and outside of work enjoys playing basketball and football.
- Avansat (300)
- AI
- ai art
- ai art generator
- ai robot
- Învățare automată Amazon
- Amazon SageMaker
- inteligență artificială
- certificare de inteligență artificială
- inteligența artificială în domeniul bancar
- robot cu inteligență artificială
- roboți cu inteligență artificială
- software de inteligență artificială
- Învățare automată AWS
- blockchain
- conferință blockchain ai
- coingenius
- inteligența artificială conversațională
- criptoconferință ai
- dall-e
- învățare profundă
- google ai
- masina de învățare
- Plato
- platoul ai
- Informații despre date Platon
- Jocul lui Platon
- PlatoData
- platogaming
- scara ai
- sintaxă
- zephyrnet