V digitalnem svetu, kjer kraljuje uporabniška izkušnja, je ustvarjanje dizajnov, ki odmevajo, postalo poslanstvo. Vnesite User-Centered Design (UCD), filozofijo, ki postavlja uporabnike v jedro ustvarjalnega procesa. V tem raziskovanju se bomo poglobili v temeljna načela oblikovanja, osredotočenega na uporabnika, in razumeli, zakaj so temelj uspešnih vmesnikov.

Uvod:
Predstavljajte si, da brez težav krmarite po spletnem mestu in brez truda najdete, kar potrebujete. Ta izkušnja ni naključje, ampak rezultat namernega oblikovanja. Na uporabnika osredotočeno oblikovanje (UCD) je kompas, ki vodi oblikovalce k ustvarjanju vmesnikov, po katerih uporabniki ne samo krmarijo, ampak jih sprejmejo.
1. Empatija je ključna:
- Za boljši pristop vključite: Začnite tako, da stopite v kožo svojih uporabnikov. Katere so njihove bolečine? Kaj jih veseli? S sočutjem oblikovalci pridobijo vpoglede, ki spodbujajo oblikovalske odločitve, osredotočene na uporabnika.
2. Vključevanje uporabnikov skozi celoten proces načrtovanja:
- Primer ali statistika iz resničnega življenja: Applov iterativni proces načrtovanja vključuje uporabniško testiranje na vsaki stopnji. Ta stalna vključenost zagotavlja, da so njihovi izdelki natančno usklajeni s potrebami uporabnikov.
3. Holistični pristop k oblikovanju:
- Vizualna vsebina: Predstavljajte si svojega dizajna ne kot izolirane zaslone, temveč kot povezano potovanje. Uporabite diagrame za ponazoritev, kako se vsaka komponenta prilega širšemu ekosistemu uporabniške izkušnje.
4. O uporabnosti se ni mogoče pogajati:
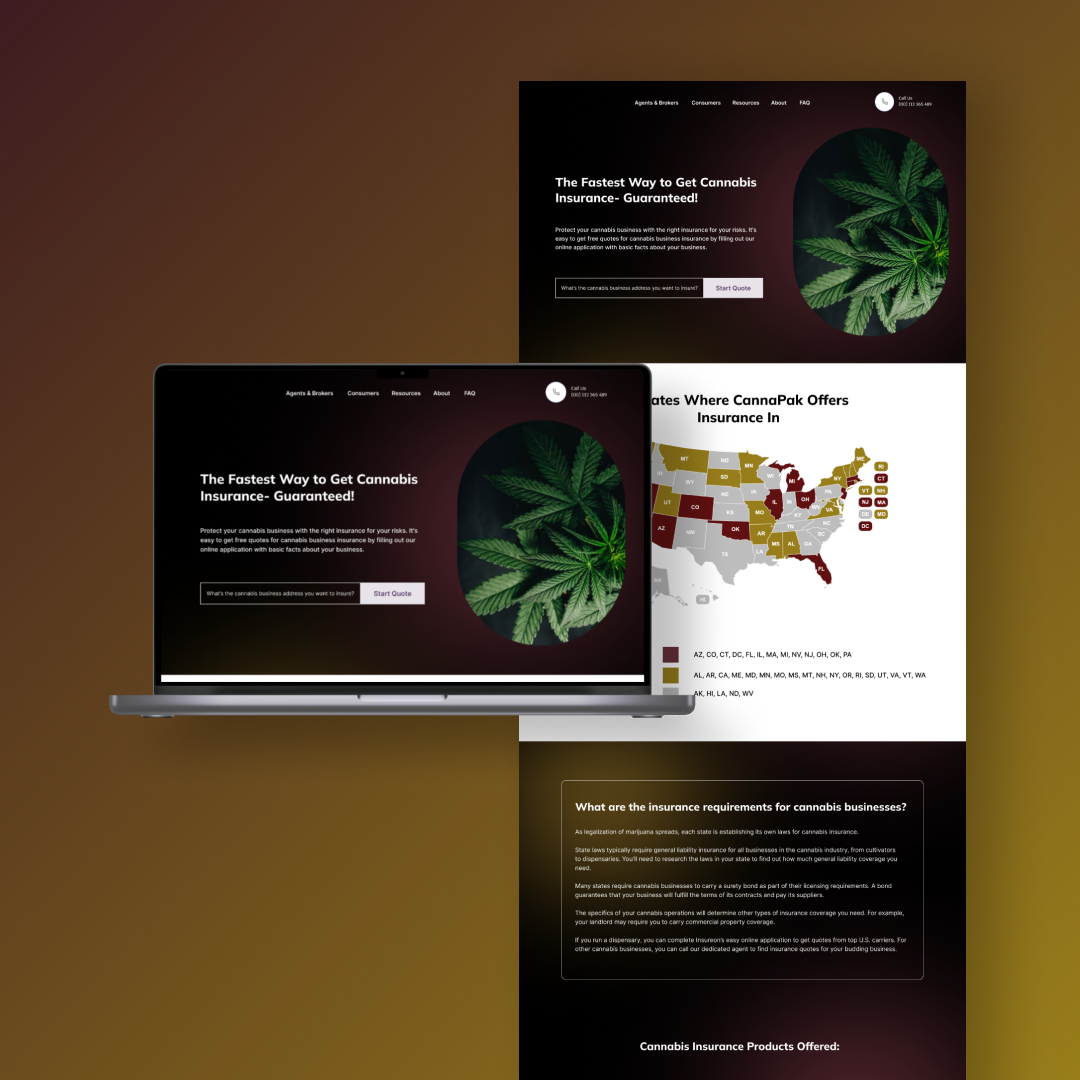
- Študije primerov ali primeri: Razmislite o uspehu Googlove domače strani. Njegova preprostost in učinkovitost prikazujeta moč pristopa, osredotočenega na uporabnika, s poudarkom na uporabnosti.
5. Dostopnost za vse:
- Končajte z jasnim pozivom k dejanju: Naj bodo vaši dizajni dostopni. To ni samo zakonska obveznost; to je etični imperativ. Poskrbite, da bodo vaše vmesnike uporabljali vsi, ne glede na sposobnosti.
6. Doslednost v celotnem vmesniku:
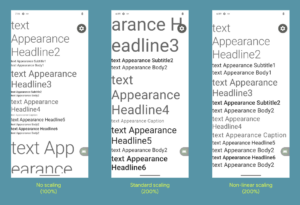
- Oblikovanje za berljivost: Doslednost ni le načelo oblikovanja; to je strategija berljivosti. Uporabite točke za jasnost in kratke odstavke za lažje uživanje.
7. Prilagodljivost in prilagajanje:
- Vključujoč jezik: Uporabniki so različni, tako naj bodo tudi vaši dizajni. Vključite možnosti prilagodljivosti in prilagajanja. To zagotavlja, da vaš vmesnik ustreza širokemu naboru preferenc.
Zakaj je oblikovanje, osredotočeno na uporabnika, pomembno:
A. Izboljšano zadovoljstvo uporabnikov:
- Mehanizem povratne informacije: Dajte prednost zadovoljstvu uporabnikov. Zadovoljen uporabnik je angažiran uporabnik. Pozdravljeni prispevki bralcev in vprašanja, ki ohranjajo pogovor živ.
B. Zmanjšana krivulja učenja:
- Jasen poziv k dejanju: Zmanjšajte frustracije. Naredite svoje vmesnike intuitivne in zmanjšajte krivuljo učenja. Povabite uporabnike k raziskovanju z jasnim pozivom k dejanju.
C. Večja angažiranost in zadrževanje:
- Vizualna vsebina: Privlačni vmesniki obdržijo uporabnike. Vizualizirajte sodelovanje s privlačnimi slikami ali infografikami. Predstavite, kako dizajni, osredotočeni na uporabnika, zmanjšujejo stopnjo obiskov ene strani.
D. Učinkovito reševanje problemov:
- Oprijemljiv dokaz: Študije primerov ponujajo oprijemljive dokaze. Raziščite, kako ponavljajoči se proces UCD omogoča učinkovito reševanje problemov. Primeri iz resničnega sveta oživijo te koncepte.
ugotovitev:
V veliki tapiseriji digitalnega oblikovanja je na uporabnika osredotočeno oblikovanje funkcionalnost tkanja niti, estetika in zadovoljstvo uporabnika v brezšivno celoto. S sprejetjem teh načel oblikovalci zgolj vmesnike spremenijo v izkušnje, osredotočene na uporabnika. Torej, ko se podajate na svojo oblikovalsko pot, si zapomnite: Na uporabnika osredotočeno oblikovanje ni le filozofija; to je predanost odličnosti. Oblikujte z mislijo na uporabnika in uspeh bo sledil.
O avtorju: Mehul Chauhan je izkušen višji oblikovalec UI/UX pri Mantra Labs. Z globokim razumevanjem načel oblikovanja in ostrim očesom za podrobnosti v vsak projekt, ki se ga dotakne, vnese ustvarjalnost in inovativnost. Ko ni zaposlen z izpopolnjevanjem digitalnih vmesnikov, ga lahko najdete, ko išče navdih v umetniških galerijah ali raziskuje najnovejše trende oblikovanja v različnih panogah.
Nadaljnje branje: Razkrivamo umetnost čustvenega oblikovanja
Znanje je vredno dostaviti v mapo »Prejeto«
- Distribucija vsebine in PR s pomočjo SEO. Okrepite se še danes.
- PlatoData.Network Vertical Generative Ai. Opolnomočite se. Dostopite tukaj.
- PlatoAiStream. Web3 Intelligence. Razširjeno znanje. Dostopite tukaj.
- PlatoESG. Ogljik, CleanTech, Energija, Okolje, sončna energija, Ravnanje z odpadki. Dostopite tukaj.
- PlatoHealth. Obveščanje o biotehnologiji in kliničnih preskušanjih. Dostopite tukaj.
- vir: https://www.mantralabsglobal.com/blog/the-essence-of-user-centered-design-a-dive-into-fundamental-principles/
- :ima
- : je
- :ne
- :kje
- 32
- a
- sposobnost
- dostopnost
- dostopen
- Nesreča
- čez
- uskladiti
- živ
- vsi
- omogoča
- an
- in
- privlačna
- pristop
- SE
- Umetnost
- Umetnostna galerija
- AS
- At
- Avtor
- BE
- postanejo
- Boljše
- Bounce
- prinašajo
- Prinaša
- široka
- zaseden
- vendar
- by
- CAN
- primeru
- Primeri dobre prakse
- poskrbi
- jasnost
- jasno
- kohezivni
- Zaveza
- Kompas
- komponenta
- koncepti
- Razmislite
- stalna
- poraba
- vsebina
- Pogovor
- Core
- obdelujete
- Ustvarjanje
- Creative
- ustvarjalnost
- krivulja
- customization
- odločitve
- globoko
- dostavi
- potopite
- Oblikovanje
- Načela oblikovanja
- proces oblikovanja
- oblikovalec
- oblikovalci
- modeli
- Podatki
- diagrami
- digitalni
- digitalni svet
- potop
- razne
- pogon
- vsak
- lahka
- ekosistem
- Učinkovito
- učinkovitosti
- truda
- vkrcati
- objem
- objame
- empatija
- poudarjajo
- , ki se ukvarjajo
- sodelovanje
- angažiran
- okrepljeno
- zagotovitev
- zagotavlja
- Vnesite
- Bistvo
- etično
- Tudi vsak
- vsi
- Primer
- Primeri
- Odličnost
- izkušnje
- Doživetja
- raziskovanje
- raziskuje
- Raziskovati
- oči
- Najdi
- iskanje
- Ujema
- prilagodljivost
- sledi
- za
- frustracije
- funkcionalnost
- temeljna
- Gain
- galerije
- Googlova
- grand
- vodenje
- he
- ga
- celosten
- domača stran
- Kako
- HTTPS
- ilustrirajte
- slike
- nujno
- in
- vključi
- povečal
- industrij
- Inovacije
- vhod
- vpogledi
- Navdih
- namerna
- vmesnik
- vmesniki
- v
- intuitivno
- povabi
- sodelovanje
- vključuje
- izolirani
- ITS
- Potovanje
- samo
- Keen
- Imejte
- Ključne
- Labs
- jezik
- večja
- Zadnji
- učenje
- Pravne informacije
- življenje
- Znamka
- Mantra
- Laboratoriji Mantra
- Zadeve
- Mehanizem
- Mers
- moti
- zmanjšajo
- Mission
- Krmarjenje
- krmarjenje
- Nimate
- potrebe
- št
- Obveznost
- of
- ponudba
- on
- samo
- možnosti
- or
- bolečina
- izpopolnjevanje
- filozofija
- slika
- dajanje
- platon
- Platonova podatkovna inteligenca
- PlatoData
- točke
- moč
- Ravno
- nastavitve
- Načelo
- Načela
- Prednost
- problem
- reševanje problema
- Postopek
- Izdelki
- Projekt
- dokazilo
- vprašanja
- območje
- Cene
- Bralec
- reading
- resnični svet
- zmanjša
- Zmanjšana
- zmanjšanje
- Ne glede na to
- ne pozabite
- resonator
- povzroči
- ohranijo
- zadrževanje
- Zadovoljstvo
- zadovoljni
- zasloni
- brezšivne
- brez težav
- začinjeno
- iskanju
- višji
- Kratke Hlače
- shouldnt
- predstavitev
- preprostost
- So
- Reševanje
- Stage
- Začetek
- stopi
- Strategija
- Študije
- uspeh
- uspešno
- Vrhovno
- opredmetena
- tapiserijo
- Testiranje
- da
- To je to
- O
- njihove
- Njih
- te
- jih
- ta
- vsej
- do
- ključi
- proti
- Transform
- Trends
- razumeli
- razumevanje
- uporabnost
- uporabno
- uporaba
- uporabnik
- Uporabniška izkušnja
- osredotočen na uporabnika
- Uporabniki
- različnih
- vizualizirati
- tkanje
- Spletna stran
- dobrodošli
- Kaj
- kdaj
- celoti
- zakaj
- bo
- z
- svet
- vredno
- Vi
- Vaša rutina za
- zefirnet